Haai haii,, oke di pos ini Insya Allah saya bakalan lanjutin pos sebelumnya yaitu tentang Cara Membuat Layanan Azure Mobile App
Nah kalo kali ini saya mau jelasin tentang cara menyimpan database menggunakan Easy Table nya Microsoft Azure. Oke langsung saja.
Membuat database azure dengan Easy Table
- Buka portal.azure.com
- Masuk ke layanan yang telah kita buat. Pada tutorial ini layanan saya beri nama ModulKeren.
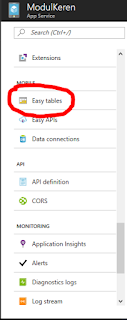
- Pada tab bagian kiri pilih Easy Table
- Klik add
- Beri nama, pada tutorial ini saya ingin membuat tabel mahasiswa.
Kemudian klik OK. - Setelah terbuat lalu klik tabel yang sudah kita buat tadi. Kemudian untuk menambahkan column kita tekan pilihan "Manage Schema".
- Terdapat beberapa column yang telah dibuat secara otomatis oleh azure. Kita tidak perlu mengubah column tersebut, cukup tekan "Add a column" saja untuk menambahkan column. Pada tutorial ini saya menambahkan column baru yaitu nim dan nama mahasiswa dengan tipe string.
- Setelah terbuat kemudian kita bisa kembali ke menu Overview. Atau jika ingin melihat perubahan column maka ketika tadi masih berada di editor table kita bisa menekan tombol refresh (di sebelah tombol manage schema) untuk melihat penambahan column.
- Di menu overview kita bisa melihat URL tempat kita bekerja dengan table tersebut. Pada tutorial ini link modul tadi yaitu http://modulkeren.azurewebsites.net
Membuat Xamarin Forms Project melalui Visual Studio 2017
- Buka Visual Studio (saya memakai Visual Studio 2017)
- Klik new project, pilih Cross Platform App, beri nama dan tentukan lokasi penyimpanan, kemudian klik OK.
Proses create new project ini akan memakan waktu agak lama sehingga kita harus sabar menunggu terlebih dahulu sehingga proses selesai. - Setelah proses selesai kemudian tambahkan Microsoft.Azure.Mobile.Client pada project.
Klik kanan Solution 'NamaProjectmu' -> Manage NuGet Packages for Solution.
search Microsoft.Azure.Mobile.Client pada tab Browse, kemudian klik dan centang semua project. Setelah itu install.Jangan lupa proses ini membutuhkan koneksi Internet untuk mendownload data.
pastikan bahwa readers sudah terkonek dengan internet.
- Jika muncul kotak dialog kemudian klik Ok dan I Accept.
- Tambahkan class Mahasiswa.cs
using System; using Microsoft.WindowsAzure.MobileServices; using Newtonsoft.Json; namespace DataMahasiswa { public class Mahasiswa { private string _id; [JsonProperty(PropertyName = "id")] public string Id { get { return _id; } set { _id = value; } } private string _nim; [JsonProperty(PropertyName = "nim")] public string Nim { get { return _nim; } set { _nim = value; } } private string _namamahasiswa; [JsonProperty(PropertyName = "namamahasiswa")] public string NamaMahasiswa { get { return _namamahasiswa; } set { _namamahasiswa = value; } } [Version] public string Version { get; set; } } } - Tambahkan class Constant.cs . Kelas ini berfungsi untuk menyimpan link dari url azure milik kita. Kenapa harus dipisahkan dalam kelas tersendiri ? Hal ini bertujuan untuk memudahkan pengembang dalam melakukan maintenance apabila ada perubahan alamat.
namespace DataMahasiswa { public static class Constant { public static string ApplicationURL = @"http://modulkeren.azurewebsites.net"; } } - Tambahkan class Manager.cs
using System; using System.Collections.Generic; using System.Threading.Tasks; using Microsoft.WindowsAzure.MobileServices; using System.Diagnostics; using System.Collections.ObjectModel; namespace DataMahasiswa { public class Manager { private IMobileServiceTable<Mahasiswa> _mahasiswaTable; public Manager() { var client = new MobileServiceClient(Constant.ApplicationURL); _mahasiswaTable = client.GetTable<Mahasiswa>(); } public async Task<ObservableCollection<Mahasiswa>> GetMhsAsync() { try { IEnumerable<Mahasiswa> mahasiswas = await _mahasiswaTable.ToEnumerableAsync(); return new ObservableCollection<Mahasiswa>(mahasiswas); } catch (MobileServiceInvalidOperationException msioe) { Debug.WriteLine("@Invalid sync operation: {0}", msioe.Message); } catch (Exception e) { Debug.WriteLine(@"Sync error: {0}", e.Message); } return null; } public async Task SaveTaskAsync(Mahasiswa mhs) { if (mhs.Id == null) { await _mahasiswaTable.InsertAsync(mhs); } else { await _mahasiswaTable.UpdateAsync(mhs); } } } } - Tambahkan class dengan nama ActivityIndicatorScope.cs . Class ini akan digunakan untuk menampilkan activity indicator ketika sedang mengambil data services.
using System; using System.Threading.Tasks; using Xamarin.Forms; namespace SampleMobileAzure { public class ActivityIndicatorScope : IDisposable { private bool _showIndicator; private ActivityIndicator _indicator; private Task _indicatorDelay; public ActivityIndicatorScope(ActivityIndicator indicator, bool showIndicator) { _indicator = indicator; _showIndicator = showIndicator; if (showIndicator) { _indicatorDelay = Task.Delay(2000); SetIndicatorActivity(true); } else { _indicatorDelay = Task.FromResult(0); } } private void SetIndicatorActivity(bool isActive) { _indicator.IsVisible = isActive; _indicator.IsRunning = isActive; } public void Dispose() { if (_showIndicator) { _indicatorDelay.ContinueWith(t => SetIndicatorActivity(false), TaskScheduler.FromCurrentSynchronizationContext()); } } } } - Tambahkan file xaml baru dengan nama MahasiswaPage.xaml . Page ini rencananya akan digunakan untuk menampilkan data mahasiswa
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="DataMahasiswa.MahasiswaPage"> <ContentPage.ToolbarItems> <ToolbarItem Text="+" Clicked="MenuItem_OnClicked"/> </ContentPage.ToolbarItems> <ContentPage.Content> <Grid> <Grid.RowDefinitions> <RowDefinition Height="*" /> </Grid.RowDefinitions> <ActivityIndicator HorizontalOptions="Center" VerticalOptions="Center" IsVisible="False" IsEnabled="True" x:Name="syncIndicator"/> <ListView x:Name="listViewBarang" ItemTapped="ListView_OnItemTapped" IsPullToRefreshEnabled="True" Refreshing="ListViewBarang_OnRefreshing"> <ListView.ItemTemplate> <DataTemplate> <ViewCell> <StackLayout HorizontalOptions="StartAndExpand" Orientation="Horizontal"> <Label FontSize="16" Text="{Binding Nim}" /> <Label FontSize="16" Text="{Binding NamaMahasiswa}" /> </StackLayout> </ViewCell> </DataTemplate> </ListView.ItemTemplate> </ListView> </Grid> </ContentPage.Content> </ContentPage> - Tambahkan juga code untuk MahasiswaPage.xaml.cs . Ini merupakan "back-end" dari page tadi.
Jika muncul tanda merah pada TambahMhsPage maka tenang saja karena page tersebut insya Allah akan dibuat pada point selanjutnya.using System; using System.Threading.Tasks; using Xamarin.Forms; using Xamarin.Forms.Xaml; namespace DataMahasiswa { [XamlCompilation(XamlCompilationOptions.Compile)] public partial class MahasiswaPage : ContentPage { private Manager _mahasiswaManager = new Manager(); public MahasiswaPage () { InitializeComponent (); } protected override async void OnAppearing() { base.OnAppearing(); await RefreshItems(true); } private async Task RefreshItems(bool showActivityIndicator) { using (var scope = new ActivityIndicatorScope(syncIndicator, showActivityIndicator)) { listViewBarang.ItemsSource = await _mahasiswaManager.GetMhsAsync(); } } private async void ListView_OnItemTapped(object sender, ItemTappedEventArgs e) { TambahMhsPage tambahPage = new TambahMhsPage(); Mahasiswa item = (Mahasiswa)e.Item; tambahPage.BindingContext = item; ((ListView)sender).SelectedItem = null; await Navigation.PushAsync(tambahPage); } private async void MenuItem_OnClicked(object sender, EventArgs e) { TambahMhsPage tambahPage = new TambahMhsPage(true); await Navigation.PushAsync(tambahPage); } private async void ListViewBarang_OnRefreshing(object sender, EventArgs e) { var list = (ListView)sender; Exception error = null; try { await RefreshItems(false); } catch (Exception ex) { error = ex; } finally { list.EndRefresh(); } if (error != null) { await DisplayAlert("Refresh Error !", "Couldn't refresh data (" + error.Message + ")", "OK"); } } } } - Tambahkan file xaml dengan nama TambahMhsPage.xaml . Page ini digunakan untuk menampilkan, menambah, serta mengubah data.
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="DataMahasiswa.TambahMhsPage"> <ContentPage.Content> <Grid x:Name="gvMhs"> <Grid.ColumnDefinitions> <ColumnDefinition Width="150" /> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="50"/> <RowDefinition Height="50"/> <RowDefinition Height="50"/> </Grid.RowDefinitions> <Label Text="Nim Mahasiswa :" HorizontalTextAlignment="End" VerticalTextAlignment="Center" /> <Entry x:Name="txtKodeMhs" Text="{Binding Nim}" Placeholder="masukan nim mahasiswa" Grid.Row="0" Grid.Column="1" /> <Label Text="Nama Mahasiswa :" HorizontalTextAlignment="End" Grid.Row="1" Grid.Column="0" VerticalTextAlignment="Center" /> <Entry x:Name="txtNamaMhs" Text="{Binding NamaMahasiswa}" Placeholder="masukan nama mahasiswa" Grid.Row="1" Grid.Column="1" /> <StackLayout Orientation="Horizontal" Grid.Row="2" Grid.ColumnSpan="2"> <Button x:Name="btnSave" HorizontalOptions="EndAndExpand" Text="Save" WidthRequest="150" Clicked="BtnSave_OnClicked" /> </StackLayout> </Grid> </ContentPage.Content> </ContentPage> - Kemudian tambahkan juga kode pada TambahMhsPage.xaml.cs
using System; using Xamarin.Forms; using Xamarin.Forms.Xaml; namespace DataMahasiswa { [XamlCompilation(XamlCompilationOptions.Compile)] public partial class TambahMhsPage : ContentPage { private Manager _mhsManager = new Manager(); private bool _isNew = false; public TambahMhsPage() { InitializeComponent(); } private void ClearAll() { foreach (var ctr in gvMhs.Children) { if (ctr is Entry) { var item = ctr as Entry; item.Text = string.Empty; } } } public TambahMhsPage(bool isNew) { InitializeComponent(); _isNew = isNew; if (_isNew) { txtKodeMhs.Focus(); } } private async void BtnSave_OnClicked(object sender, EventArgs e) { if (_isNew) { var barang = new Mahasiswa() { Nim = txtKodeMhs.Text, NamaMahasiswa= txtNamaMhs.Text }; await _mhsManager.SaveTaskAsync(barang); ClearAll(); await DisplayAlert("Keterangan", "Data Barang berhasil ditambah !", "OK"); } else { var barang = (Mahasiswa)this.BindingContext; await _mhsManager.SaveTaskAsync(barang); await DisplayAlert("Keterangan", "Data Barang berhasil diupdate !", "OK"); } } } }
using Xamarin.Forms;
namespace DataMahasiswa
{
public partial class App : Application
{
public App ()
{
InitializeComponent();
MainPage = new NavigationPage(new MahasiswaPage());
}
}
}
Hasil
Disini saya menggunakan UWP untuk menjalankan program tersebut.

gambar diatas belum muncul data apapun karena kita baru pertama membuat. Kemudian kita bisa menambahkan data mahasiswa dengan menekan tombol + pada window tersebut.
Disini saya akan menambahkan data

Kemudian jika proses berhasil maka akan muncul notifikasi sebagai berikut

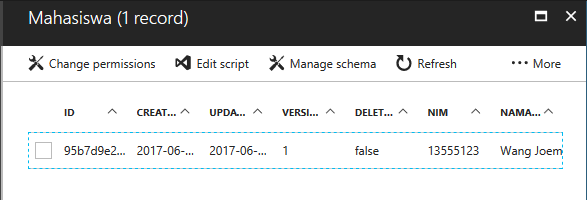
Jika melihat di halaman utama app kita juga sudah muncul data nya. Dan yang lebih menarik juga data kita sudah tersimpan di dalam Easy Table Microsoft Azure.

Oke demikian tutorial dari Farhan mengenai Cara Menyimpan Database Menggunakan Easy Table Azure !
Terimakasih atas perhatiannya :))










Tidak ada komentar:
Posting Komentar